FSI Coding 2015-16 
- Week 1 Recap
- Week 2 Recap
__________________________________________________________
Project_1:
1. Jeremy:
2. Chris
3. Makayla
4. Lydia
_———————————————————————————————
Project _2:
Web_Design: Journalism Class
| _______________For Today_________________
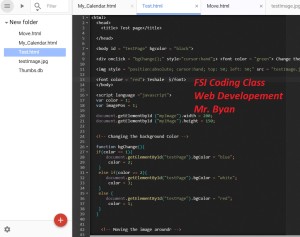
<html>
<head>
<title> Test page</title> <style>
</style>
</head>
<body id = “testPage” bgcolor = “yellow”>
<h1>FSI Coding 2015-16 Class</h1>
<img style = “position:absolute; cursor:hand; top: 50; left: 5;” src = “testImageNew.jpg” width = 100 height = 100 id = “myImage” onclick=”moveImage();” >
</body>
<script language =”javascript”>
var imagePos = 1;
document.getElementById (“myImage”).width = 200;
document.getElementById (“myImage”).height = 150;
function moveImage()
{
switch (imagePos)
{
case 1:
document.getElementById(“
imagePos = 2;
break;
case 2:
document.getElementById(“
imagePos = 3;
break;
case 3:
document.getElementById(“
imagePos = 4;
break;
case 4:
document.getElementById(“
imagePos = 1;
break;
}
}
</script>
</html>
|
Game Tutorial Click Here |
